Menu Options
Version 1.7 is required.
The template is accompanied by a series of menu systems which are outlined below:-
Menu Types
Please click the links in the list below to load the various menu styles.
- Fusion Menu - Fusion Menu, an advanced dropdown based CSS menu. It supports both mootools powered transition and animation enhancements for its dropdown.
- SplitMenu - A static menu system that displays submenu items outside of the main horizontal menu (typically in the side columns but invariably underneath the menu bar).
- Toolbar - An option in the template to disable the inbuilt menu systems and replace it with the toolbar module position. This is not demoed.
- No Menu Bar - This options disables / collapses the entire inbuilt menu system and the toolbar module position.
The menu type used is set via template configuration at Extensions → Template Manager → rt_infuse_j15 → Menu Type. Select your desired menu type from the dropdown and save. Also, the various mootools effects of Fusion Menu can also be configured in the template manager.
Fusion Menu
Fusion is javascript-based dropdown menu system, with extensive functionality. The menu itself is built on the rewritten core of the latest revision of RokNavMenu, the core application behind all RocketTheme menus.
Fusion offers a series of new abilities ranging from Menu Icons, Subtext support and much greater controls over the Multiple Column ability for dropdowns.

Template Configuration
You can configure Fusion Menu at Extensions → Template Manager → rt_infuse_j15 and you will find all parameters under the Menu Configuration Options heading. A preview of these options can be seen in the adjacent screenshot.
Menu Icons
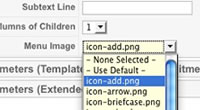
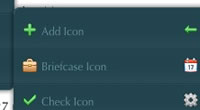
Fusion has support for individual menu icons for its dropdown menu items. These images are loaded from the /templates/rt_infuse_j15/images/menus/ directory where you will find 31 images by default.
To setup a Menu Icon, go to Menu → Mainmenu → Select/Create a Menu Item. Locate the Menu Image field in Parameters (Template theme - infuse-fusion) and select an image from the dropdown.


Subtext
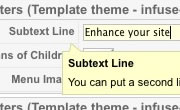
Subtext is the term used to describe the secondary text placed underneath the menu title.
To add your own Subtext, go to Menu → Mainmenu → Select/Create a Menu Item. Locate the Subtext field in Parameters (Template theme - infuse-fusion) and insert your desired text.



Multiple Dropdown Columns
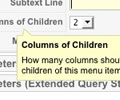
Fusion has the facility for dynamic column control for its dropdown. You can choose between single (1) or double (2) column modes for children of every single menu item via configuration.
To control the number of columns of each menu item, go to Menu → Mainmenu → Select/Create a Menu Item. Locate the Columns of Children field in Parameters (Template theme - infuse-fusion) and choose either 1 or 2.




Dynamic Child Direction
Typically, a dropdown menu column will extend beyond the width of the browser window if you have enough child levels. However, with Fusion, the menu detects the width of the browser and will change the direction of menu pullouts so all menu items are visible without the need to scroll.


Dynamic Child Direction
Typically, a dropdown menu column will extend beyond the width of the browser window if you have enough child levels. However, with Fusion, the menu detects the width of the browser and will change the direction of menu pullouts so all menu items are visible without the need to scroll.


How to create Child / Sublevel menu items in Joomla
In order for menu dropdowns in Moomenu and Suckerfish, and the dropline / side column items of Splitmenu to appear, you need to setup parent and child menu items.
- Login into the Joomla administrator
- Go to Menu → Menu Name
- Select a menu item that you wish to be in the dropdown
- Locate the Parent Item form
- Select the menu item that you wish for your item to appear under
- Save
Perform the same task for all menu items that you wish to be child items.
